Class-28 : RecyclerView
In this file I will be summarizing what I have learnt in class-28 reading notes which included the following resources :
Create dynamic lists with RecyclerView
 RecyclerView recycles those individual elements. When an item scrolls off the screen, RecyclerView doesn’t destroy its view. Instead, RecyclerView reuses the view for new items that have scrolled onscreen. This reuse vastly improves performance, improving your app’s responsiveness and reducing power consumption.RecyclerView recycles those individual elements. When an item scrolls off the screen, RecyclerView doesn’t destroy its view. Instead, RecyclerView reuses the view for new items that have scrolled onscreen. This reuse vastly improves performance, improving your app’s responsiveness and reducing power consumption.
RecyclerView recycles those individual elements. When an item scrolls off the screen, RecyclerView doesn’t destroy its view. Instead, RecyclerView reuses the view for new items that have scrolled onscreen. This reuse vastly improves performance, improving your app’s responsiveness and reducing power consumption.RecyclerView recycles those individual elements. When an item scrolls off the screen, RecyclerView doesn’t destroy its view. Instead, RecyclerView reuses the view for new items that have scrolled onscreen. This reuse vastly improves performance, improving your app’s responsiveness and reducing power consumption.
Key classes
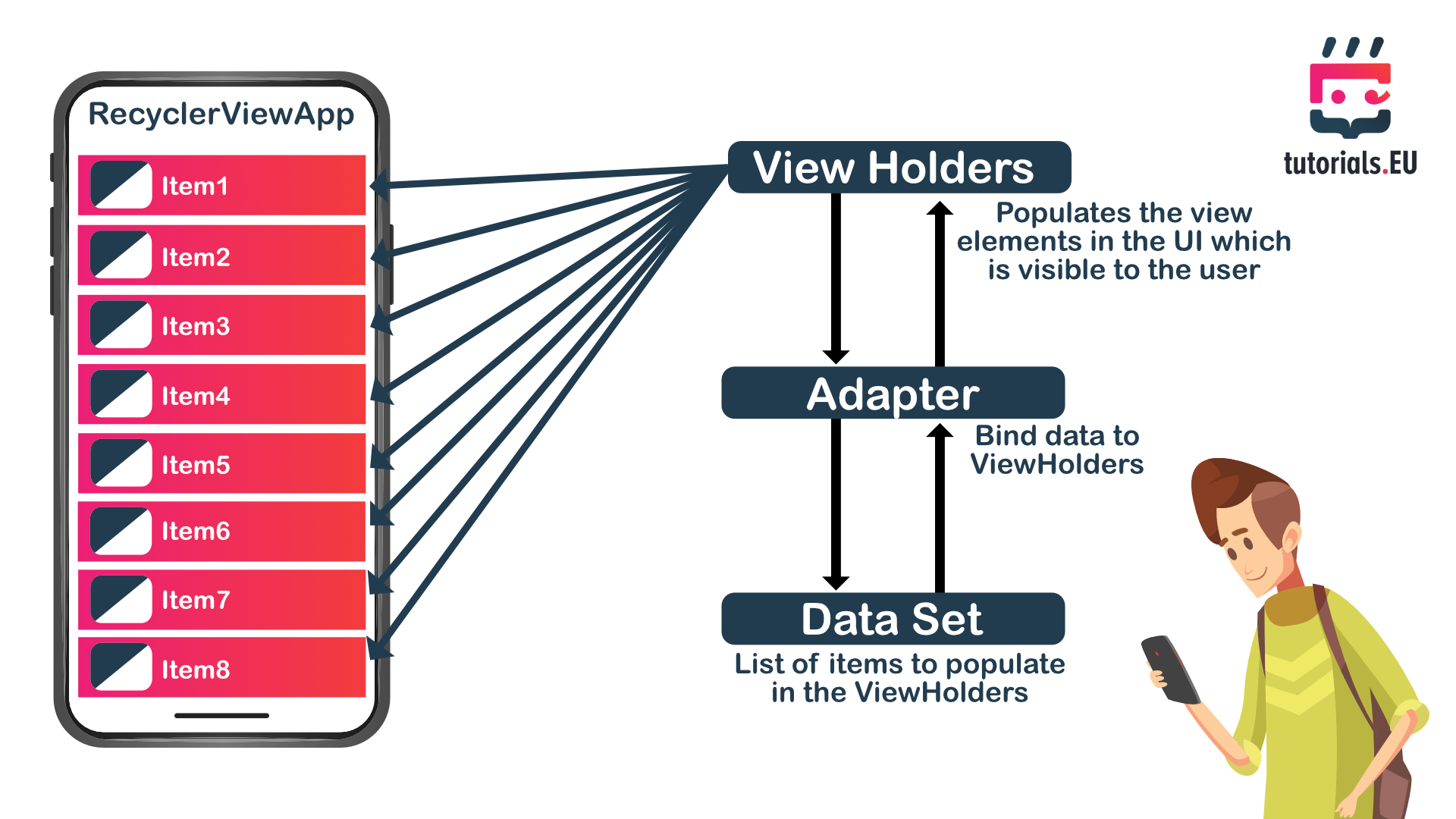
Several different classes work together to build your dynamic list:
RecyclerView.- define the view holder by extending
RecyclerView.ViewHolder. - define the adapter by extending
RecyclerView.Adapter. - define the layout manager that is based on the library’s
LayoutManagerabstract class. You can see how all the pieces fit together in the RecyclerView sample app (Java).Steps for implementing your RecyclerView
- Decide the style (layout).
- Design elements behaviour, extend the
ViewHolderclass. - Define the
Adapterthat associates your data with theViewHolderviews.Plan your layout
The RecyclerView library provides three layout managers, which handle the most common layout situations:
LinearLayoutManagerarranges the items in a one-dimensional list.GridLayoutManagerarranges all items in a two-dimensional grid.StaggeredGridLayoutManager.
Implementing your adapter and view holder
When you define your adapter, you need to override three key methods:
- onCreateViewHolder() :
// Create new views (invoked by the layout manager) @Override public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int viewType) { // Create a new view, which defines the UI of the list item View view = LayoutInflater.from(viewGroup.getContext()) .inflate(R.layout.text_row_item, viewGroup, false); return new ViewHolder(view); } - onBindViewHolder()
// Replace the contents of a view (invoked by the layout manager) @Override public void onBindViewHolder(ViewHolder viewHolder, final int position) { // Get element from your dataset at this position and replace the // contents of the view with that element viewHolder.getTextView().setText(localDataSet[position]); } - getItemCount()
// Return the size of your dataset (invoked by the layout manager) @Override public int getItemCount() { return localDataSet.length; }Next steps
You can customize your implementation.